CafePress Tips - Mug and Stein Image
There was a question on CafePress forums about putting images on both sides of a mug. Since I have made no sales to brag about I thought I could write something useful and create an illustrated guide to making an image for a mug or a stein that would show the design on both sides of the product.
The template provided by CafePress for a mug is 1662 x 600 pixels. In this example I will use that exact dimensions. You should not use anything smaller than that, but you can make a bigger image if you wish. Just be sure to keep the same proportions.
 For a start, create a design on a canvas that is exactly 600 pixels tall and no more than 831 pixels wide. I used a square image in my example, but yours can be rectangle if you wish. My example runs from top to bottom, but yours can have blank space on either top, bottom or both.
For a start, create a design on a canvas that is exactly 600 pixels tall and no more than 831 pixels wide. I used a square image in my example, but yours can be rectangle if you wish. My example runs from top to bottom, but yours can have blank space on either top, bottom or both.
 Create another 600 pixels tall and no more than 831 pixels wide image with a second design. It can be the same as the first image or you can make a different one. I used the same image with one simple change - I flipped it so it looks like a mirror reflection of the first one.
Create another 600 pixels tall and no more than 831 pixels wide image with a second design. It can be the same as the first image or you can make a different one. I used the same image with one simple change - I flipped it so it looks like a mirror reflection of the first one.
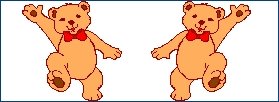
 Create a new image with the dimensions of 1662 x 600 pixels. Go to one of the two design images you previously created and copy it (select all, copy). Come back to the new image and paste the selected design image. Move the selection to the side. You don't have to worry about the exact horizontal position, as long as you fit the image well vertically.
Create a new image with the dimensions of 1662 x 600 pixels. Go to one of the two design images you previously created and copy it (select all, copy). Come back to the new image and paste the selected design image. Move the selection to the side. You don't have to worry about the exact horizontal position, as long as you fit the image well vertically.
 Copy the other design image and paste it into the bigger image this time moving it to the other side. It can be a pain to make the whole image symmetrical, so don't bother with that. Just put the image in a space where you think it would fit. Again, fit the image well vertically. The pasted image should run exactly from the top to the bottom.
Copy the other design image and paste it into the bigger image this time moving it to the other side. It can be a pain to make the whole image symmetrical, so don't bother with that. Just put the image in a space where you think it would fit. Again, fit the image well vertically. The pasted image should run exactly from the top to the bottom.
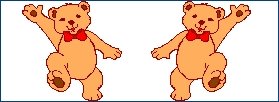
 You do not need the two smaller design images any more, you can close or delete them. Go back to the big image and do an automatic crop. You do this because it is most likely that in the previous step you did not create a perfectly symmetrical image.
You do not need the two smaller design images any more, you can close or delete them. Go back to the big image and do an automatic crop. You do this because it is most likely that in the previous step you did not create a perfectly symmetrical image.
 Change the canvas size to 1662 x 600 pixels. Be sure to center the image while you are doing the canvas resizing (don't confuse this with image resizing!), so the border is added equally on all sides.
Change the canvas size to 1662 x 600 pixels. Be sure to center the image while you are doing the canvas resizing (don't confuse this with image resizing!), so the border is added equally on all sides.
All you need to do now is upload the design to CafePress, tag it and create a mug or stein using it. When you create the product, enter the edit page for it, select the image and at the bottom of that first page where it says Select Image Alignment choose X if it is not selected already. That way, the image will be perfectly aligned. Click next, give the product a title, description and set the price.
That is all... you created a mug or stein with a design on each sided of the product. This may not be the most sophisticated way to make the two sided image for the mug, but once you try it you will see how easy it is to do. Once you have the design, it only takes a couple of minutes to make the final image.
NOTE: The borders around the images are there to help you visualize the dimensions. You do not need borders on the actual images you will use on your products.
The template provided by CafePress for a mug is 1662 x 600 pixels. In this example I will use that exact dimensions. You should not use anything smaller than that, but you can make a bigger image if you wish. Just be sure to keep the same proportions.
 For a start, create a design on a canvas that is exactly 600 pixels tall and no more than 831 pixels wide. I used a square image in my example, but yours can be rectangle if you wish. My example runs from top to bottom, but yours can have blank space on either top, bottom or both.
For a start, create a design on a canvas that is exactly 600 pixels tall and no more than 831 pixels wide. I used a square image in my example, but yours can be rectangle if you wish. My example runs from top to bottom, but yours can have blank space on either top, bottom or both. Create another 600 pixels tall and no more than 831 pixels wide image with a second design. It can be the same as the first image or you can make a different one. I used the same image with one simple change - I flipped it so it looks like a mirror reflection of the first one.
Create another 600 pixels tall and no more than 831 pixels wide image with a second design. It can be the same as the first image or you can make a different one. I used the same image with one simple change - I flipped it so it looks like a mirror reflection of the first one. Create a new image with the dimensions of 1662 x 600 pixels. Go to one of the two design images you previously created and copy it (select all, copy). Come back to the new image and paste the selected design image. Move the selection to the side. You don't have to worry about the exact horizontal position, as long as you fit the image well vertically.
Create a new image with the dimensions of 1662 x 600 pixels. Go to one of the two design images you previously created and copy it (select all, copy). Come back to the new image and paste the selected design image. Move the selection to the side. You don't have to worry about the exact horizontal position, as long as you fit the image well vertically. Copy the other design image and paste it into the bigger image this time moving it to the other side. It can be a pain to make the whole image symmetrical, so don't bother with that. Just put the image in a space where you think it would fit. Again, fit the image well vertically. The pasted image should run exactly from the top to the bottom.
Copy the other design image and paste it into the bigger image this time moving it to the other side. It can be a pain to make the whole image symmetrical, so don't bother with that. Just put the image in a space where you think it would fit. Again, fit the image well vertically. The pasted image should run exactly from the top to the bottom. You do not need the two smaller design images any more, you can close or delete them. Go back to the big image and do an automatic crop. You do this because it is most likely that in the previous step you did not create a perfectly symmetrical image.
You do not need the two smaller design images any more, you can close or delete them. Go back to the big image and do an automatic crop. You do this because it is most likely that in the previous step you did not create a perfectly symmetrical image. Change the canvas size to 1662 x 600 pixels. Be sure to center the image while you are doing the canvas resizing (don't confuse this with image resizing!), so the border is added equally on all sides.
Change the canvas size to 1662 x 600 pixels. Be sure to center the image while you are doing the canvas resizing (don't confuse this with image resizing!), so the border is added equally on all sides.All you need to do now is upload the design to CafePress, tag it and create a mug or stein using it. When you create the product, enter the edit page for it, select the image and at the bottom of that first page where it says Select Image Alignment choose X if it is not selected already. That way, the image will be perfectly aligned. Click next, give the product a title, description and set the price.
That is all... you created a mug or stein with a design on each sided of the product. This may not be the most sophisticated way to make the two sided image for the mug, but once you try it you will see how easy it is to do. Once you have the design, it only takes a couple of minutes to make the final image.
NOTE: The borders around the images are there to help you visualize the dimensions. You do not need borders on the actual images you will use on your products.

<< Home